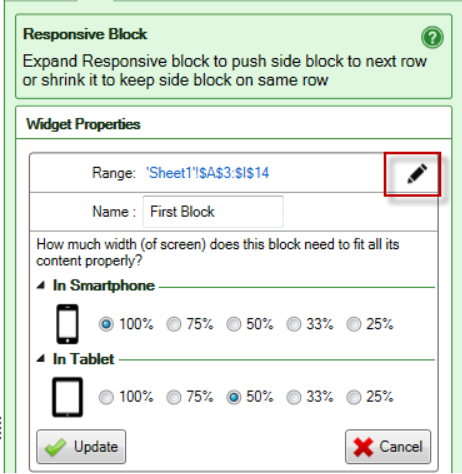
To update the definition of a responsive block, do as follows:



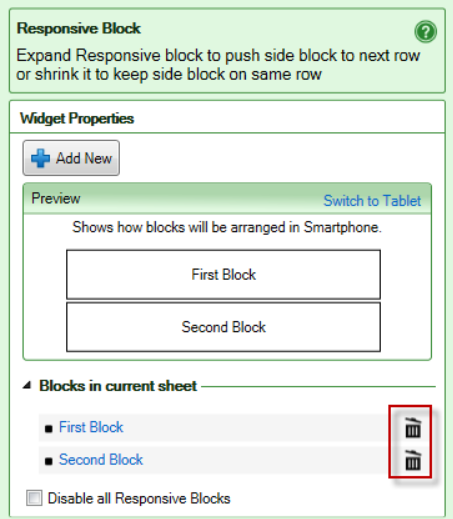
Normally, you shouldn’t delete responsive blocks unless you intend to expand an adjacent block to also cover the cells that were previously part of the deleted block. All active cell areas must be part of a responsive block, so if you delete a responsive block you must always change the definition of another block to cover the affected cells.
To delete a responsive block, just click the “waste-bin” button for the responsive block. Please note that there is no undo for this.

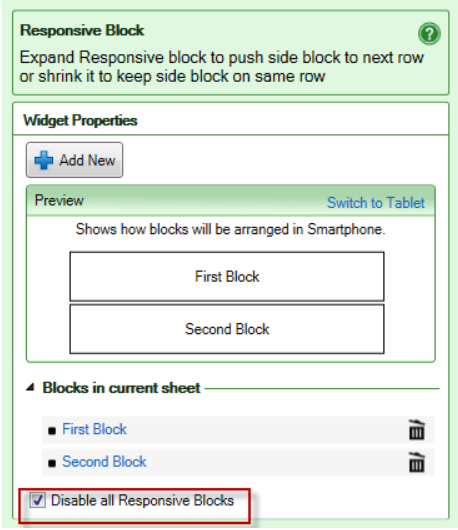
If you have created responsive blocks for a Wrap, you may still want to go back to the old non-responsive design without losing the responsive block definitions you’ve made. The Disable all Responsive Blocks check-box allows you to generate the web page without a responsive design. Uncheck the check-box to enable responsive design again using the previously saved definitions.